Hydra Tech Insights
Stay updated with the latest in technology and gaming.
Speed Demons: Boost Your Website's Performance with These Simple Tricks
Unlock lightning-fast website speeds! Discover simple tricks to boost your performance and leave your competition in the dust.
Top 5 Website Speed Optimization Techniques You Can Implement Today
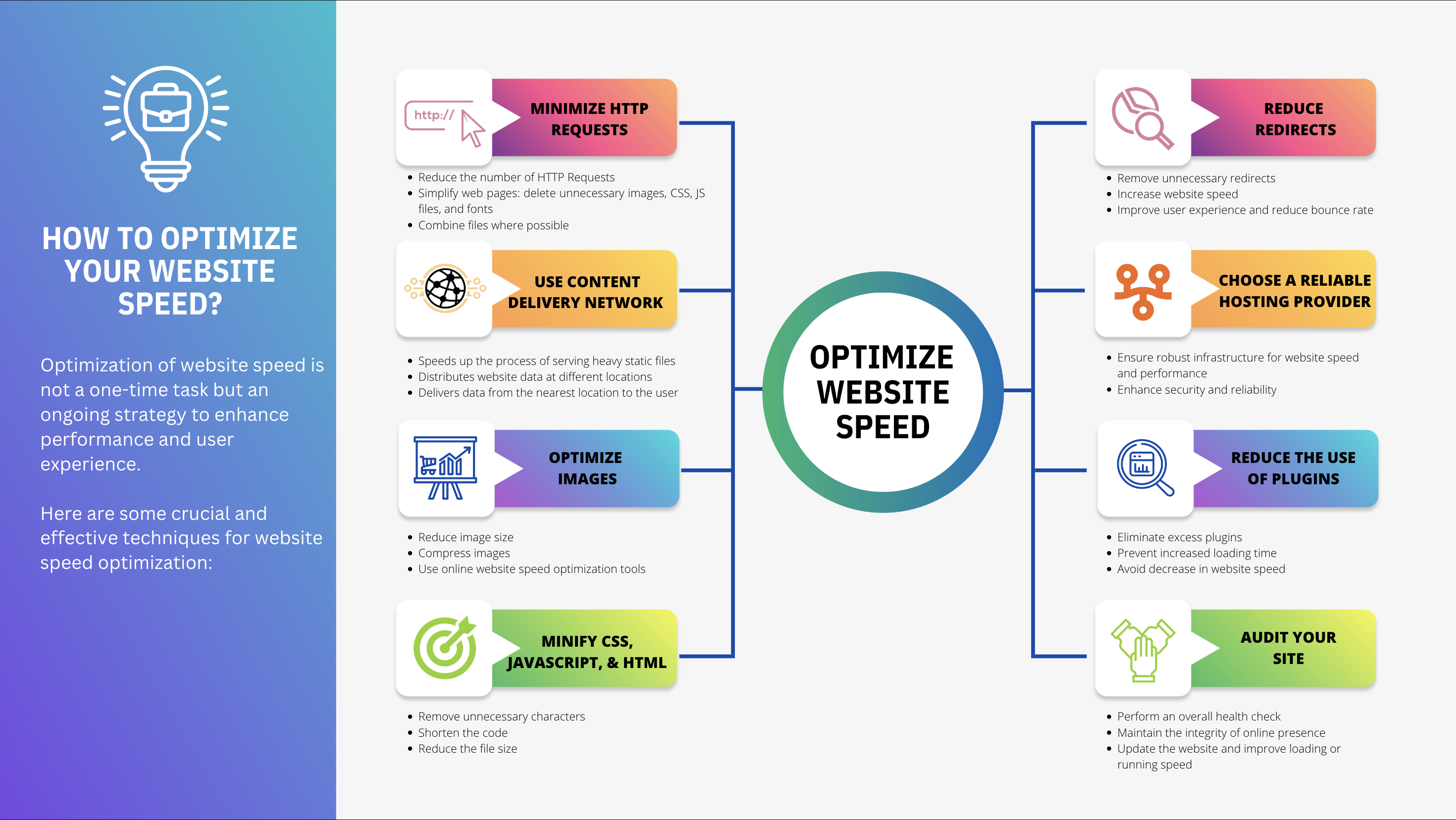
Website speed is crucial for user experience and search engine ranking, which makes optimization techniques essential for any site owner. Here are the Top 5 Website Speed Optimization Techniques you can implement today:
- Enable Compression: Use compression tools like Gzip to reduce the size of your CSS, HTML, and JavaScript files, leading to faster downloads.
- Optimize Images: Images can take up significant bandwidth. Tools like TinyPNG allow you to compress images without losing quality.
- Leverage Browser Caching: Allow visitors to store parts of your website in their browser by setting cache control headers, which improves load times for returning users.
- Minify CSS and JavaScript: Remove unnecessary characters from your code using tools like CSS Minifier to speed up load time.
- Reduce Redirects: Each redirect creates additional HTTP requests, which can slow down your site. Minimize redirects by ensuring clean URLs.

How to Evaluate Your Website's Performance and Identify Bottlenecks
Evaluating your website's performance is crucial for maintaining an optimal user experience and improving search engine rankings. Begin by analyzing your website's load speed using tools like Google PageSpeed Insights or GTmetrix. These tools will provide insights into your site's loading times and suggest areas for improvement. After addressing speed, check your website's mobile responsiveness as mobile-friendliness is a ranking factor for Google. Use the Mobile-Friendly Test to evaluate how easily users can interact with your site on different devices.
After assessing speed and responsiveness, it's essential to identify bottlenecks that may hinder your site's performance. Conduct an SEO audit using tools like Ahrefs or Moz Pro to pinpoint SEO-related issues. Look for broken links, duplicate content, and high bounce rates that may indicate poor user engagement. Additionally, track your website's analytics with Google Analytics to gather data about user behavior and traffic patterns, allowing you to make data-driven decisions to enhance your site's performance.
What are the Common Mistakes That Slow Down Your Website?
When it comes to website performance, several common mistakes can significantly slow down your loading times. One of the primary culprits is unoptimized images. Large, high-resolution images take longer to load, adversely affecting user experience. Make sure to use appropriate formats (like JPEG for photos and PNG for graphics) and compress images without losing quality. Additionally, not implementing a content delivery network (CDN) can lead to slower load times for users far from your server location.
Another mistake is neglecting the importance of browser caching. When users visit your site, browsers cache some of the data. If your site doesn’t leverage this feature, users will have to load the entire site from scratch every time they visit. Use caching plugins (for WordPress, for example) to enhance speed. Lastly, bloated code and too many HTTP requests can also be detrimental. Minifying CSS and JavaScript files, along with reducing the number of plugins, can streamline your site’s performance.